1、什么是语义化?
的解释
语义化是指用合理标记以及其特有的属性去格式化文档内容。通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解. 语义化的(X)文档有助于提升你的网站对访客的易用性,比如使用PDA、文字以及残障人士将从中受益。对于或者爬虫来说,则有助于它们建立索引,并可能给予一个较高的权值。 事实上最有效的一种办法,就是对的结构进行重构,实质上就是语义化。
简单来说,就是根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析,什么样的内容就用什么样的标签。
2、语义化的好处?
- 在css文件没有成功加载的时候页面也能呈现好的内容结构;
- 利于SEO,让搜索引擎和爬虫软件抓取更多有用的信息,建立索引,获取较高的权值;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
3、HTML5的语义化
最新的HTML5就网页结构化增加了一系统的结构化标签

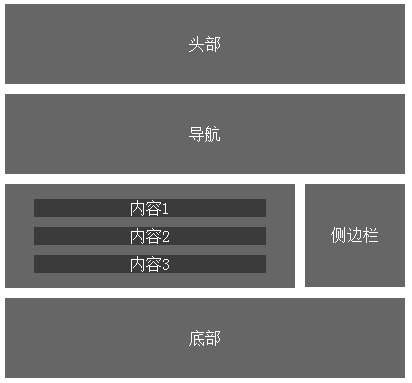
结构:
头部 内容1 内容2 内容3
4、写HTML需要注意的点
- 标签闭合</>,/>;
- 正确使用标签嵌套,避免行内元素包围块元素;
- 合理使用标签,尽量少使用无语义的标签div,span,在css文件没有成功加载的时候页面也能呈现好的内容结构;
- 使用<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,作为标题使用,并且依据重要性递减,<h1>是最高的等级;
- 使用<p>区分段落,避免使用<br />换行;
- 不要使用纯样式的标签,b,font,u等,改为css设置;
- 使用表格时,使用<thead>,<tbody>,<tfoot>包围头部,主体内容,表格;
5、关于SEO优化,HTML需要做些什么?
- 文档类型统一使用HTML5 doctype <!DOCTYPE HTML>;
- meta标签优化,主要有title、description、keywords三个地方,结束不要使用“ />”,应该直接写“>”;
- css文件最好使用一个,放在头部<head>标签里面;
- js文件最好放在底部,避免因加载js文件阻塞HTML的渲染;
- 使用外联文件,避免在HTML直接写css和js的代码;
- 引入文件时使用绝对地址,绝对地址包括了网站的域名;
- img标签加上alt关键字,利于SEO优化,尽量不要使用“的”、“上”、“好”、“等等”等,搜索引擎数据库默认不收录的字;
- logo处加h1标签,搜索引擎默认h1标签这个标题是网页中最重要的信息,所以我们把最重要信息入在<H1>标签内;
关于html网页是否符合标准,可以在这个网页检查,直接输入链接即可查看检查结果